- 2019-5-15
- 未来情報・IT活用術
- コメントを書く

Contents
Facebook&Twitterは効果的サムネイルが重要!
ちゃんとサムネイル画像が表示されない時
ブログを書いて、いざ、FacebookやTwitterにリンク投稿しようとおもったら、
ちゃんとサムネイル画像が表示されない!!
そんな風になったことってありませんか?
ブログやホームページのOGP設定できていますか?
ブログのOGP設定の確認
OGPはmetaタグをHTMLソースコード中の~内に記述することで設定できる。
<head prefix=”og: http://ogp.me/ns# fb: http://ogp.me/ns/ fb# prefix属性: http://ogp.me/ns/ prefix属性#”>
<meta property=”og:url” content=” ページの URL” />
<meta property=”og:type” content=” ページの種類” />
<meta property=”og:title” content=” ページの タイトル” />
<meta property=”og:description” content=” ページのディスクリプション” />
<meta property=”og:site_name” content=”サイト名” />
でも難しいですよね!簡単な方法をお伝えします。
ワードプレスのプラグインを使ってOGP設定をする方法
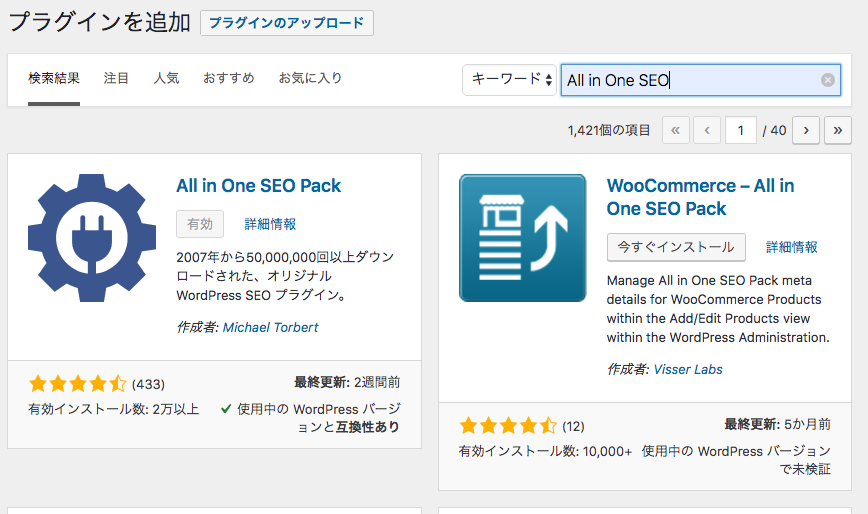
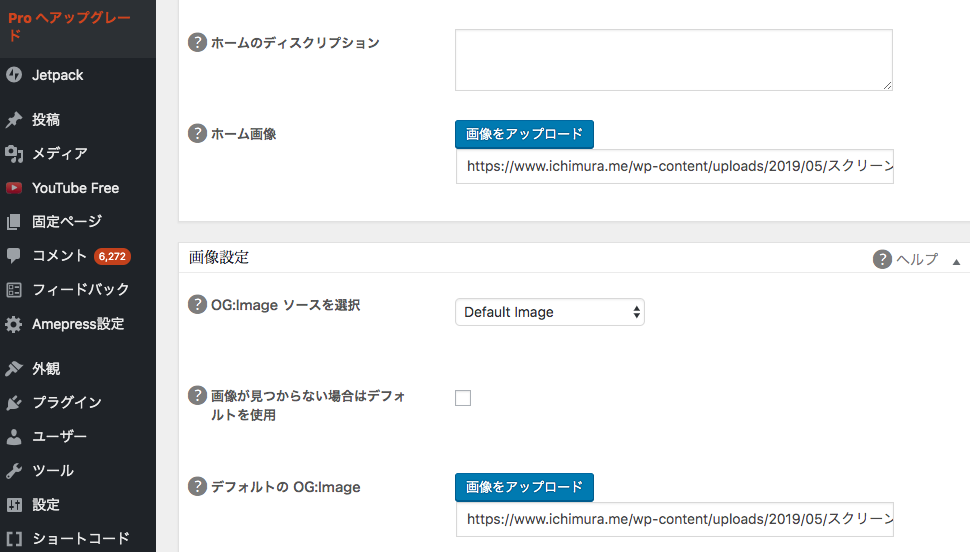
All in One SEO PackでOGPタグを設定する方法




ページ全体&トップページのOGP画像設定

記事ごとにOGP画像を設定する

ブログのOGP設定の簡単な方法
Facebookのサムネイル画像が表示されない時の解決法
Facebookにリンクしたブログ記事のサムネイル画像がうまく表示されないときの解決法です。
Facebook のサムネイル画像を修正したいとき
Facebookデバッカーを使う
https://developers.facebook.com/tools/debug/og/object/

新しいスクレイピング情報を取得する方法

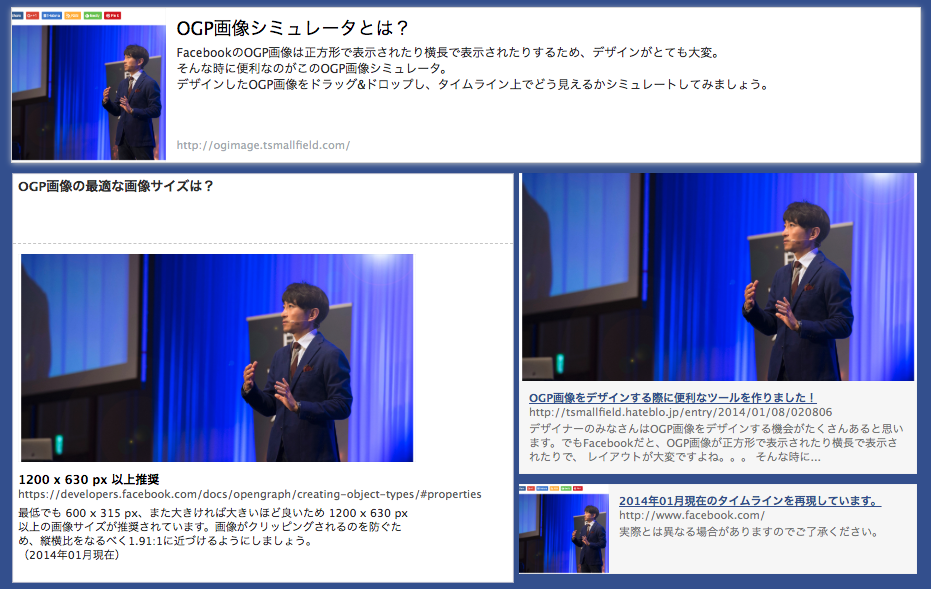
OGP画像シミュレータを使う
http://ogimage.tsmallfield.com/

Twitterサムネイル画像が正しく表示されない時の解決法
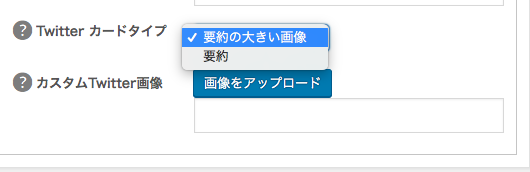
Twitterカードタイプの設定

Twitterカードのキャッシュを削除
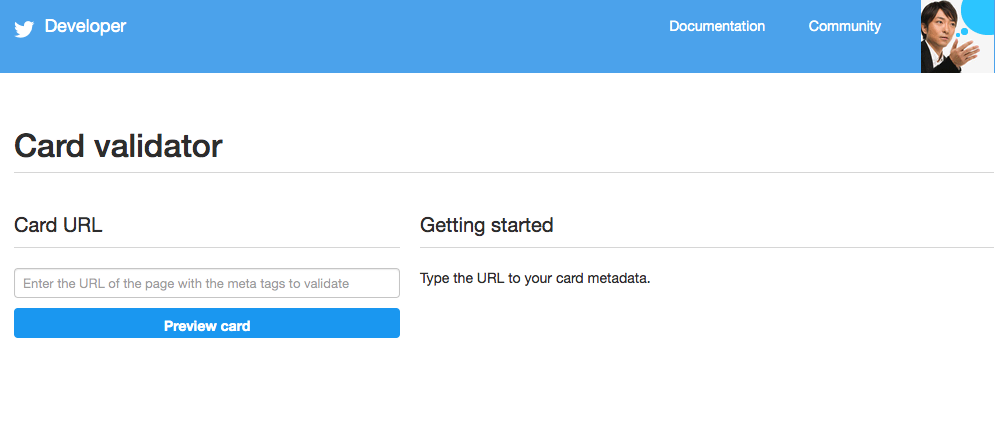
Card validatorを使う
https://cards-dev.twitter.com/validator











この記事へのコメントはありません。